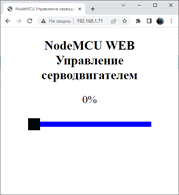
В этом скетче будем управлять поворотом сервопривода передвигая полозок слайдера в браузере.

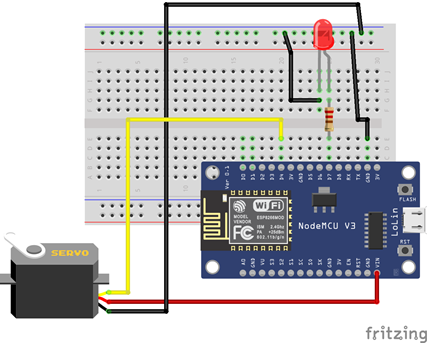
Соберите следующую схему:

Управляющий провод серводвигателя подключается к ножке D4 (GPIO2) микроконтроллера NodeMCU v3. В схеме присутствует светодиод, подключённый через сопротивление 220Ом к ножке D7. В зависимости от положения слайдера он меняет свою яркость. Если нет желания подключать светодиод, достаточно подсоединить только сервопривод.
В скетче имеется команда, параметры которой зависят от вашего сервопривода:
servo.attach(servo_pin, 770, 2400);
Обычно значения, которые соответствуют крайним углам поворота сервопривода 540 и 2400. К сожалению, эти значения могут сильно изменяться в зависимости от модели двигателя. Приходится их подбирать опытным путём. В случае для двигателя, вращающего клешню на ролике, эти значения составили 770 и 2400.
// Пример управление серводвигателем на D4 через WEB-слайдер
#include <ESP8266WiFi.h>
#include <ESPAsyncTCP.h>
#include <ESPAsyncWebServer.h>
#include <Servo.h>
Servo servo;
// Введите данные вашей сети WiFi
const char* ssid = "**********";
const char* password = "**********";
const int servo_pin = D4; // GPIO2
const int led_pin = D7; // GPIO13
String slider_value = "0";
const char* input_parameter = "value";
AsyncWebServer server(80);
const char index_html[] PROGMEM = R"rawliteral(
<!DOCTYPE HTML><html>
<head>
<meta name="viewport" content="width=device-width, initial-scale=1" charset="UTF-8">
<title>NodeMCU Управление серводвигателем</title>
<style>
html {font-family: Times New Roman; display: inline-block; text-align: center;}
h2 {font-size: 2.3rem;}
p {font-size: 2.0rem;}
body {max-width: 400px; margin:0px auto; padding-bottom: 25px;}
.slider { -webkit-appearance: none; margin: 14px; width: 360px; height: 15px; background: #0000FF;
outline: none; -webkit-transition: .2s; transition: opacity .2s;}
.slider::-webkit-slider-thumb {-webkit-appearance: none; appearance: none; width: 35px; height: 35px; background:#01070a; cursor: pointer;}
.slider::-moz-range-thumb { width: 35px; height: 35px; background: #01070a; cursor: pointer; }
</style>
</head>
<body>
<h2>NodeMCU WEB Управление серводвигателем</h2>
<p><span id="textslider_value">%SLIDERVALUE%</span>%</p>
<p><input type="range" onchange="updateSliderPWM(this)" id="pwmSlider" min="0" max="100" value="%SLIDERVALUE%" step="1" class="slider"></p>
<script>
function updateSliderPWM(element) {
var slider_value = document.getElementById("pwmSlider").value;
document.getElementById("textslider_value").innerHTML = slider_value;
console.log(slider_value);
var xhr = new XMLHttpRequest();
xhr.open("GET", "/slider?value="+slider_value, true);
xhr.send();
}
</script>
</body>
</html>
)rawliteral";
String processor(const String& var){
if (var == "SLIDERVALUE"){
return slider_value;
}
return String();
}
void setup(){
Serial.begin(115200);
servo.attach(servo_pin, 770, 2400);
WiFi.begin(ssid, password);
while (WiFi.status() != WL_CONNECTED) {
delay(3000);
Serial.println("Подключаемся к WiFi-сети...");
}
Serial.println(WiFi.localIP());
server.on("/", HTTP_GET, [](AsyncWebServerRequest *request){
request->send_P(200, "text/html", index_html, processor);
});
server.on("/slider", HTTP_GET, [] (AsyncWebServerRequest *request) {
String message;
if (request->hasParam(input_parameter)) {
message = request->getParam(input_parameter)->value();
slider_value = message;
analogWrite(led_pin,map(slider_value.toInt(), 0, 100, 0, 255));
servo.write(map(slider_value.toInt(), 0, 100, 0, 180));
}
else {
message = "Сообщение не отправлено";
}
Serial.println(message);
request->send(200, "text/plain", "OK");
});
server.begin();
}
void loop() {
}
После загрузки скетча, в мониторе порта будет указан IP-адрес веб-сервера, с которого осуществляется управление поворотом сервопривода. В примере на рисунке, в браузере надо набрать адрес http://192.168.1.71. Передвигая полозок слайдера, можно менять значение угла поворота сервопривода.
Используется четыре библиотеки:
#include <ESP8266WiFi.h>
#include <ESPAsyncTCP.h>
#include <ESPAsyncWebServer.h>
#include <Servo.h>